In diesem Artikel habe ich beschrieben, wie man für das Open-Source-Projekt Lidarr das sogenannte Backend in Visual Studio 2022 bereitstellt.
Damit man in Visual Studio 2022 das Projekt durchgängig debuggen kann, braucht es aber auch den im Browser sichtbaren Frontend-Teil.
Was braucht man um das Lidarr-Frontend in Visual Studio 2022 verwenden zu können?
Auf dem Gerät wo man sich schon Visual Studio installiert hat, kommt zusätzlich noch Node.js von https://nodejs.org/ und Yarn dazu.
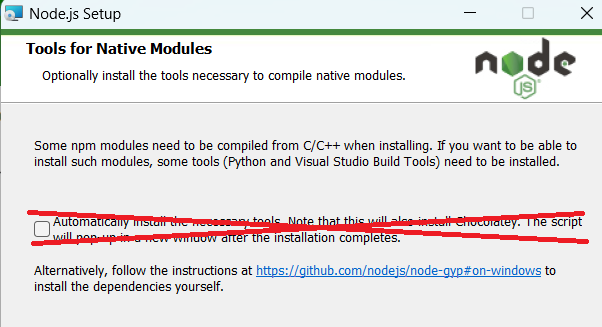
Die vorgeschlagene Node.js-LTS-Version 20.10.0 reicht. Also das node-v20.10.0-x64.msi-Paket runterladen und (bei geschlossenem Visual Studio) installieren. Die ganzen Zusätze wie z.B. «Chocolatey» sind für Lidarr NICHT nötig:

Wie in der offiziellen Lidarr-Wiki beschrieben, ist Yarn in neueren Versionen von Node.js bereits enthalten. Das gilt auch für die eben installierte Node.js-v20.10.0.
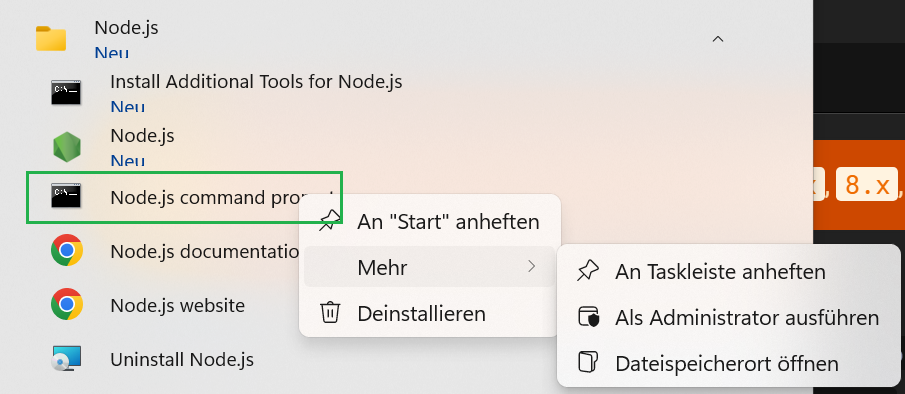
Man sucht also im Windows-Menu nach dem eben frisch erstellten Node.js-Eintrag und führt den «Node.js command prompt» (=Kommandozeile) als Administrator aus:

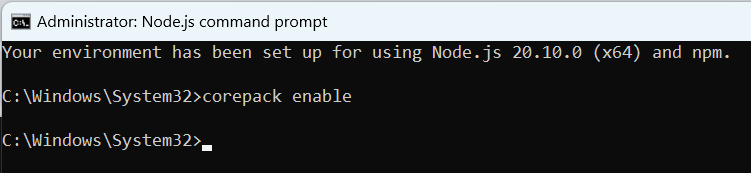
Im geöffneten Kommandozeilenfenster tippt man folgenden Befehl ein:corepack enable

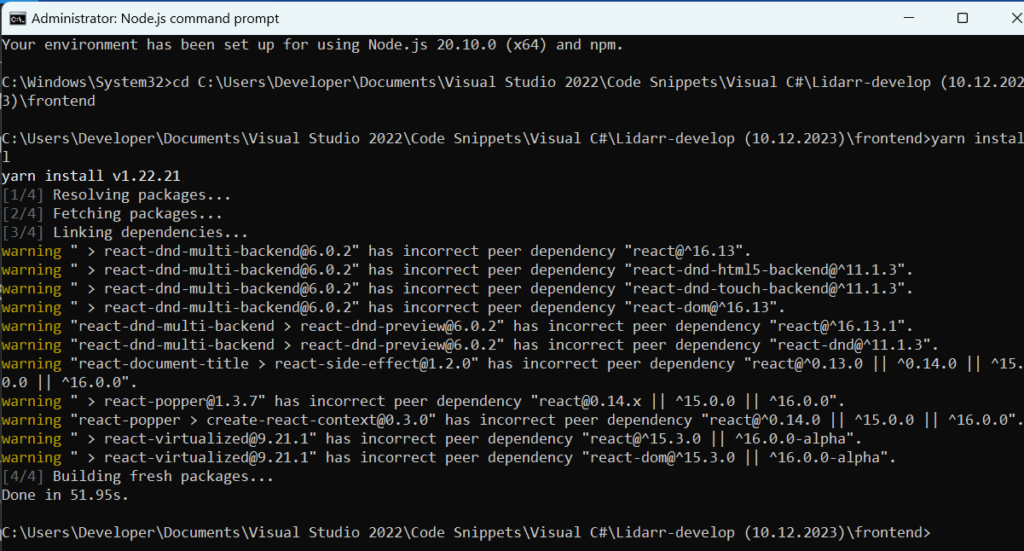
Dann wechselt man mit dem Befehl CD zwingend in das \frontend-Verzeichnis, wo man im ersten Teil mit dem Backend den kompletten Source-Code hin kopiert hat. In meinem Beispiel war dasCD %USERPROFILE%\Documents\Visual Studio 2022\Code Snippets\Visual C#\Lidarr-develop (10.12.2023)\frontend
Im \frontend-Verzeichnis tippt man diesen Befehl ein:yarn install

Man sieht den Installations-Fortschritt der 970 Yarn-Pakete fortlaufend aktualisiert.
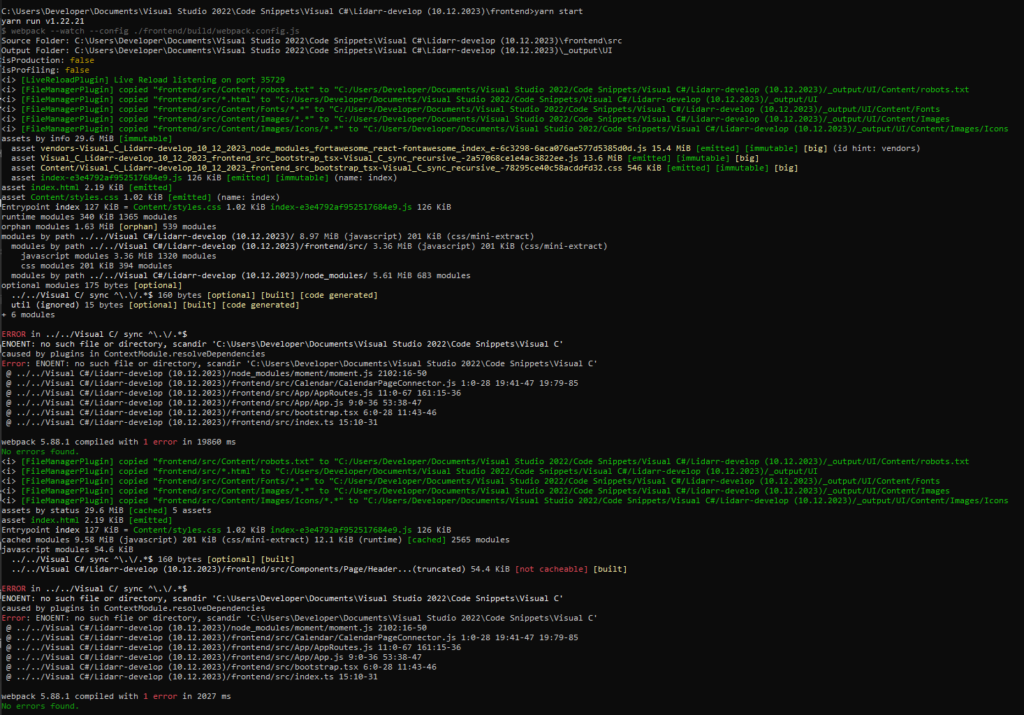
Wenn diese Yarn-Installation abgeschlossen ist, folgt dieser Befehl am gleichen Ort:yarn start
(Nicht erschrecken, da passiert sichtbar erstmal rund 30 Sekunden rein gar nichts. Wenn man die aufpoppende Sicherheits-Abfrage akzeptiert, folgt wieder eine farbige, fortlaufende Fortschrittsanzeige:)

Hinweis zu den Yarn-Fehlermeldungen:
Der Grund für die vereinzelten ERROR liegt darin, dass Yarn anscheinend nicht mit dem Sonderzeichen # im Verzeichnisnamen „Visual C#“ klarkommt. Deshalb habe ich den Standard-Verzeichnisnamen den Visual Studio anlegt inzwischen manuell auf „\Visual CS“ für C–Sharp abgeändert.
Abbrechen kann man das gestartete Yarn-Fenster durch Drücken der Tastenkombination CTRL + C
Wenn man nun das Backend wieder über die Projektstart-Datei Lidarr.sln in Visual Studio 2022 lädt, kann man erneut versuchen, mit F5 oder einem Klick auf den grossen grünen Play-Button die Kompilierung zu starten.
Hat man alles vollständig gemäss dieser Anleitung erledigt, wird man mit der allerersten Konfigurations-Maske von Lidarr in einem Browser empfangen. Ganz genau so, wie wenn Lidarr das allererste Mal auf seinem Gerät installiert.
Nun kann man nach Belieben den Backend-Code in Visual Studio ändern und direkt im Browser sehen wie sich das auswirkt.
Nochmal zur Erinnerung: Will man sichtbare Veränderungen im Frontend bewirken, z.B. die Farben oder Formen oder Buttons ändern, dann muss man in einem HTML- und/oder Javascript-Editor die entsprechenden Codestellen anpassen.
Wie man das genau macht, folgt in im dritten Teil dieser Anleitung.
Bei Fragen zu den bisherigen Teilen Backend- und Frontend-Installation, einfach einen Kommentar hinterlassen.